Mit dem Buy Button von Shopify kannst du die E-Commerce-Tools von Shopify vollständig in jede beliebige Website integrieren – egal ob sie mit WordPress, Squarespace, Wix oder einem anderen Website-Builder erstellt wurden.
Shopify ist nicht nur für vollwertige E-Commerce-Unternehmen geeignet. Alle, die ihre Projekte monetarisieren möchten – egal, ob Blogger:in, Künstler:in, Schriftsteller:in, Designer:in, Podcaster oder Influencer – können vom Online-Verkauf profitieren.
Die Einrichtung eines Onlineshops braucht jedoch Zeit. Dabei wird durch die Umleitung des Web-Traffics die Kaufabwicklung erschwert, was sich wiederum negativ auf deinen Umsatz auswirken kann. Der Shopify Buy Button löst dieses Problem!
Was ist der Shopify Buy Button?
Mit dem Shopify Buy Button kannst du einen Checkout auf jeder Art von Website erstellen und einbetten, sodass Kund:innen deine Produkte direkt kaufen können. Shopify generiert den Code zum Einbetten und Präsentieren deiner zu verkaufenden Artikel und gewährleistet, dass die Schaltfläche einfach einzurichten, mobilfreundlich und sicher ist.
Inhaltsverzeichnis
1. Den "Buy Button"-Vertriebskanal zu deinem Shopify-Shop hinzufügen
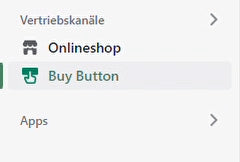
Im ersten Schritt meldest du dich in deinem Shopify-Shop-Backend an. Wenn du den Buy Button unter deinen Vertriebskanälen im linken Menü siehst, wurde der Vertriebskanal bereits hinzugefügt und du kannst mit Schritt 2 fortfahren. Falls nicht, gehe folgendermaßen vor:

Am PC / Desktop
- Rufe die Seite für den "Buy Button"-Vertriebskanal im Shopify App Store auf (du kommst auch auf diese Seite, indem du zu "Einstellungen" > "Apps und Vertriebskanäle" > "Shopify App Store" gehst und nach "Buy Button" suchst).
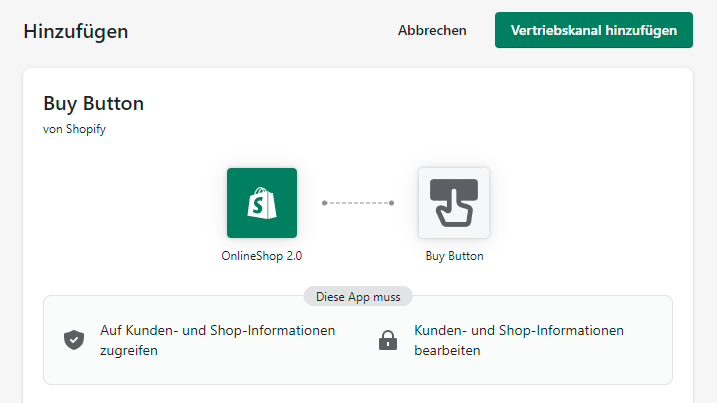
- Klicke auf "App hinzufügen" und dann im nächsten Bildschirm auf "Vertriebskanal hinzufügen".

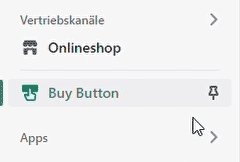
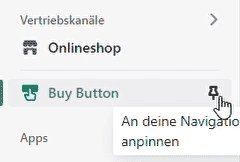
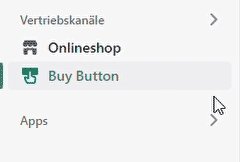
Nachdem die Seite aktualisiert wurde, solltest du "Buy Button" unter "Vertriebskanäle" im Menü auf der linken Seite sehen. Pinne den Kanal durch Klick auf die Pinnnadel in deinem Navigationsbereich an, damit du später leichter darauf zugreifen kannst.

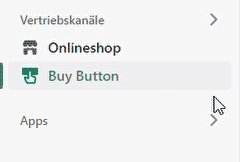
Wenn du den Buy Button nicht angepinnt hast, kannst du ihn wiederfinden, indem du auf "Vertriebskanäle" und dann unter deinen installierten Kanälen auf "Buy Button" klickst.
Auf Mobilgeräten
- Öffne die Shopify-App auf deinem mobilen Endgerät und wähle im unteren Menü die Option "Shop"
- Wähle neben "Vertriebskanäle" die Option "Kanal hinzufügen" (auf dem iPhone) oder "+" (auf Android).
- Wähle "Buy Button" aus der Liste der Optionen und tippe dann auf "Buy Button hinzufügen".

2. Einen Buy Button erstellen
Sobald du den "Buy Button"-Vertriebskanal hinzugefügt hast, kannst du mit der Erstellung deines Buy Buttons beginnen. Navigiere zu deiner "Buy Button"-Seite, indem du entweder auf "Buy Button" klickst (wenn du ihn an deine Navigation gepinnt hast) oder indem du zu "Einstellungen" > "Apps und Vertriebskanäle" > "Buy Button" > "Vertriebskanäle öffnen" gehst.
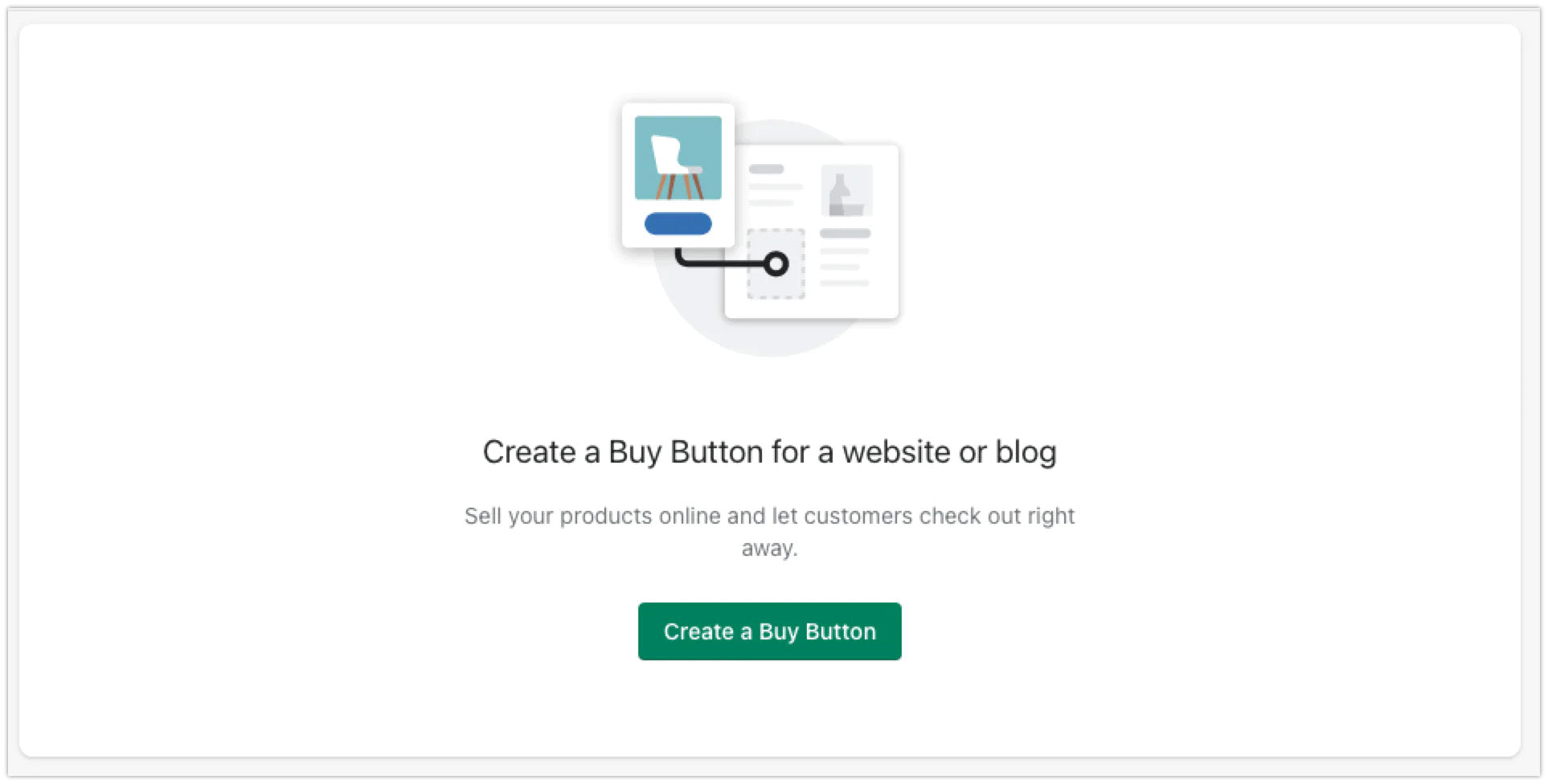
Klicke dort auf "Create a Buy Button" (Buy Button erstellen).

Du kannst Buy Buttons entweder für ein einzelnes Produkt oder für eine ganze Produktkategorie erstellen. Auf dem nächsten Bildschirm wirst du gefragt, welche Option du nutzen möchtest. Klicke auf die gewünschte Option und suche dann nach dem Produkt oder der Produktkategorie, die du für die Erstellung deines Buy Buttons verwenden möchtest.
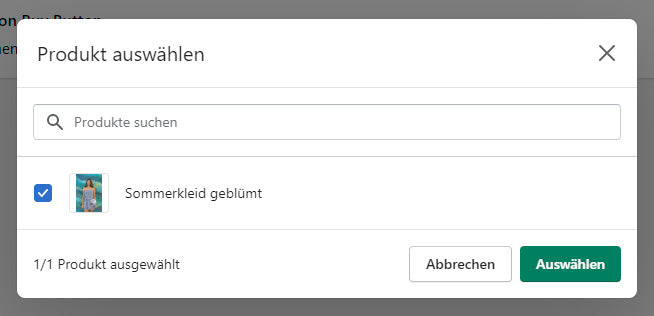
Vergewissere dich, dass das entsprechende Kontrollkästchen markiert ist und klicke dann auf "Auswählen".

Sobald du deine Auswahl getroffen hast, gelangst du zum Buy Button Editor, in dem du das Erscheinungsbild deines Buy Buttons anpassen kannst.
Lesetipp: In diesem ultimativen Guide zeigen wir dir, wie du in nur 8 Schritten deine erste eigene Website erstellen kannst.
So passt du deinen Buy Button an
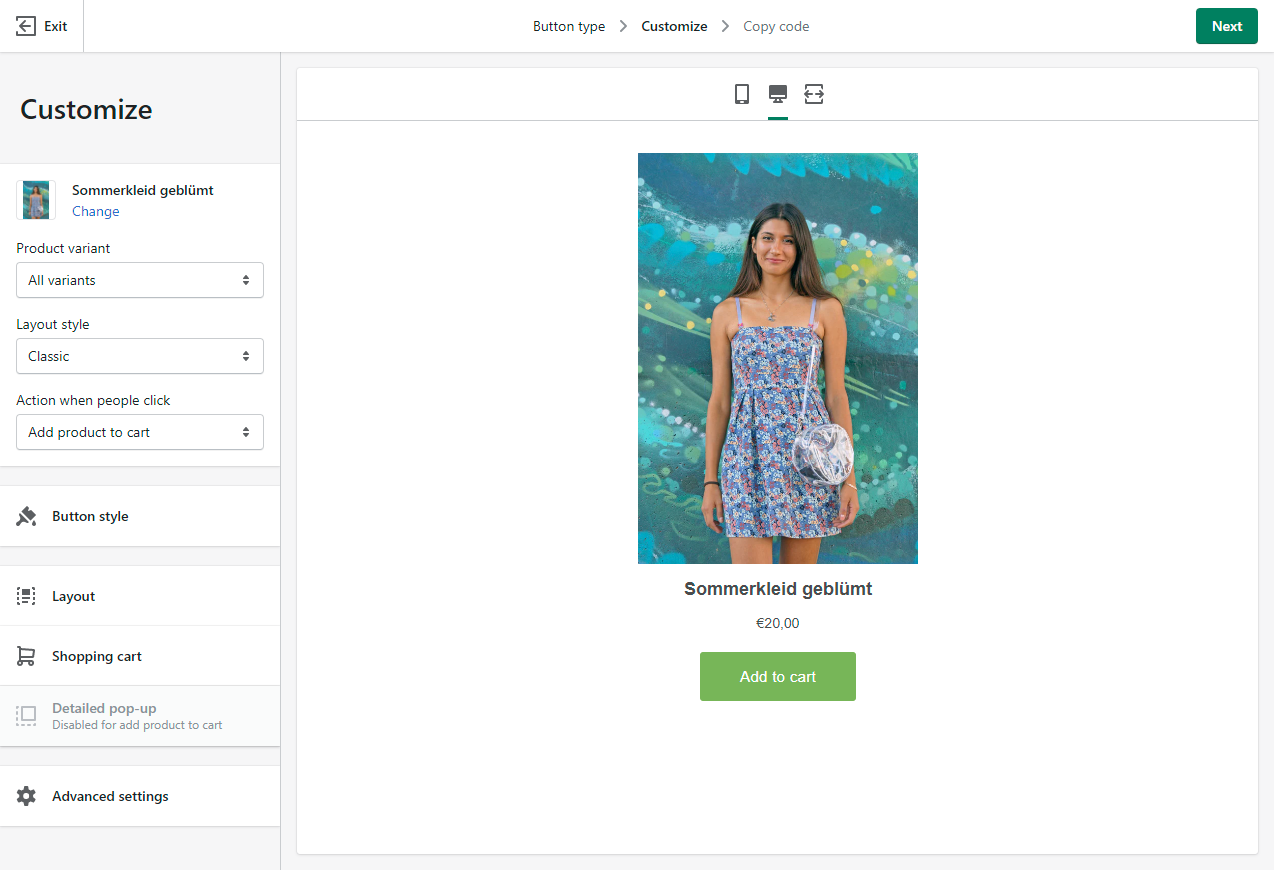
Im Buy Button Editor siehst du auf der linken Seite eine Reihe von Optionen, mit denen du das Aussehen deines Buy Buttons anpassen kannst. Auf der rechten Seite siehst du eine Vorschau deines Buy Buttons.

Passe die Optionen auf der linken Seite nach deinen Vorstellungen an. Deine Vorschau wird automatisch mit den Anpassungen aktualisiert, damit du schon beim Erstellen deines Buy Buttons prüfen kannst, wie er später aussehen wird. In der Vorschau kannst du sehen, wie dein Buy Button sowohl auf dem Desktop als auch auf mobilen Bildschirmen aussehen wird. Dazu klickst du oben im Editor auf das Desktop- oder Mobile-Symbol.
Hier ist eine Übersicht über die Optionen, die du anpassen kannst:
- Product variant (Produktvariante): Wähle aus, welche Varianten des Produkts du über den Buy Button anbieten möchtest. In der Standardeinstellung werden alle Varianten ausgewählt.
- Layout style (Anordnung): Hier kannst du zwischen den Optionen "Basic", "Classic" und "Full" wählen. Auf der rechten Seite siehst du eine Vorschau zu jedem Layout, sobald du es aus der "Layout"-Dropdown-Liste ausgewählt hast.
- Action when people click (Aktion beim klicken): Wähle zwischen "Add product to cart" (Produkt in den Warenkorb legen), um ein Warenkorb-Widget auf der rechten Seite deines Bildschirms zu erstellen; "Direct to Checkout" (Direkt zum Checkout), um einen "Jetzt kaufen"-Button zu erstellen, der die Kund:innen direkt zum Checkout führt; oder "Open product details" (Produktdetails öffnen) um einen "Produkt anzeigen"-Button zu erstellen, der ein Pop-up mit Produktinformationen und einem "Zum Warenkorb"-Button öffnet.
- Button style (Button-Stil): Hier kannst du die Farben, die Schriftart, die Größe und die Eckenform deines Buy Buttons anpassen.
- Layout (Anordnungsdetails): Im Layout-Menü kannst du das Layout deines Buttons noch genauer anpassen, so zum Beispiel Farben-, Text- und Typografie-Details.
- Shopping cart (Warenkorb): Hier kannst du die Einstellungen deines Warenkorb-Widgets anpassen, einschließlich der Texte und Farben. Beachte, dass diese Option ausgegraut ist, wenn du das Layout "Direct to checkout" verwendest, da es hierbei kein Warenkorb-Widget gibt.
- Detailed pop-up (Detailliertes Pop-up): Wenn du unter "Action when people click" die Option "Open product details" auswählst, kannst du in diesem Abschnitt den Text, die Farben und die Schriftart für das Pop-up anpassen.
- Advanced settings (Erweiterte Einstellungen): Hier kannst du einstellen, wie der Checkout deinen Nutzer:innen angezeigt wird. Du kannst entweder die Option "Open pop-up window" (Pop-up-Fenster öffnen) wählen, wodurch ein Pop-up-Checkout erstellt wird, der sich nach Abschluss der Bestellung schließt. Die zweite Option lautet "Redirect in the same tab" (Umleitung im selben Tab), wodurch die Nutzer:innen von ihrem Browserfenster aus zu deiner Shopify-Checkout-Seite weitergeleitet werden und nach Abschluss der Transaktion zu deiner Seite zurückkehren.
Denke daran, dass die Anpassung dieser Einstellungen keine Änderungen an bereits eingebetteten Buy Buttons bewirkt. Deshalb ist es sinnvoll, dass du dir etwas Zeit nimmst, um den Buy Button ganz nach deinem Geschmack anzupassen, bevor du zum nächsten Schritt übergehst.

Wenn du mit deinem Entwurf zufrieden bist, klickst du oben rechts auf die Schaltfläche "Next" (Weiter).
Lesetipp: Hier vergleichen wir für dich Ecwid vs. Shopify und stellen fest, welches Tool sich besser für deinen Onlineshop eignet!
3. Code für die Einbettung des Buy Buttons in den HTML-Code deiner Website einfügen
Wenn du auf "Next" klickst, wird der Einbettungscode für deinen Buy Button automatisch generiert. Klicke auf die Schaltfläche "Copy Code" (Code kopieren), wenn du ihn auf einer Website einbinden möchtest, oder auf die Schaltfläche "Keep Customizing" (Weiter anpassen), wenn du zum Buy Button Editor zurückkehren und weitere Anpassungen vornehmen möchtest.
Der Code, den du hier kopiert hast, kann in den HTML-Code einer beliebigen Website eingefügt werden und erstellt einen Buy Button und einen Warenkorb, der direkt mit deinem Shopify-Adminbereich verknüpft ist. So kannst du von jeder beliebigen Website aufgegebene Bestellungen aus deinem Shopify-Adminbereich verwalten und bearbeiten.
Das Hinzufügen des Einbettungscodes kann sich unterschiedlich gestalten, je nachdem, wie der Button aussehen soll, welchen Website-Builder du verwendest oder sogar welches Theme du auf der Plattform benutzt.
Im Folgenden findest du eine Übersicht über die gängigsten Stellen, an denen sich ein Shopify Buy Button einbinden lässt, und die Schritte, die du dafür jeweils ausführen musst.
3a) Hinzufügen des Einbettungscodes zu einer Landingpage oder einem Blogbeitrag in deinem Shopify-Store
In deinem Shopify-Store sind bereits Produktseiten und ein Warenkorb integriert. Gelegentlich gibt es jedoch Situationen, in denen du einen Buy Button direkt auf einer Seite oder in einem Blogbeitrag einfügen möchtest, um so für noch mehr Benutzerfreundlichkeit zu sorgen.
Wenn du zum Beispiel einen Blogbeitrag über ein neu erschienenes Produkt schreibst, möchtest du deinen Leser:innen vielleicht eine einfache Möglichkeit zum direkten Kauf im Beitrag geben, anstatt sie erst auf eine separate Seite zu leiten.
In einem solchen Szenario solltest du die hier beschriebenen Schritte befolgen:
- Gehe in deinem Shopify-Adminbereich zu "Onlineshop" > "Blog-Beiträge" oder "Onlineshop" > "Seiten", je nachdem, ob du den Buy Button zu einem Blog-Beitrag oder einer Seite hinzufügen möchtest.
- Wähle den Blog-Beitrag oder die Seite aus, zu der du den Buy Button hinzufügen möchtest.
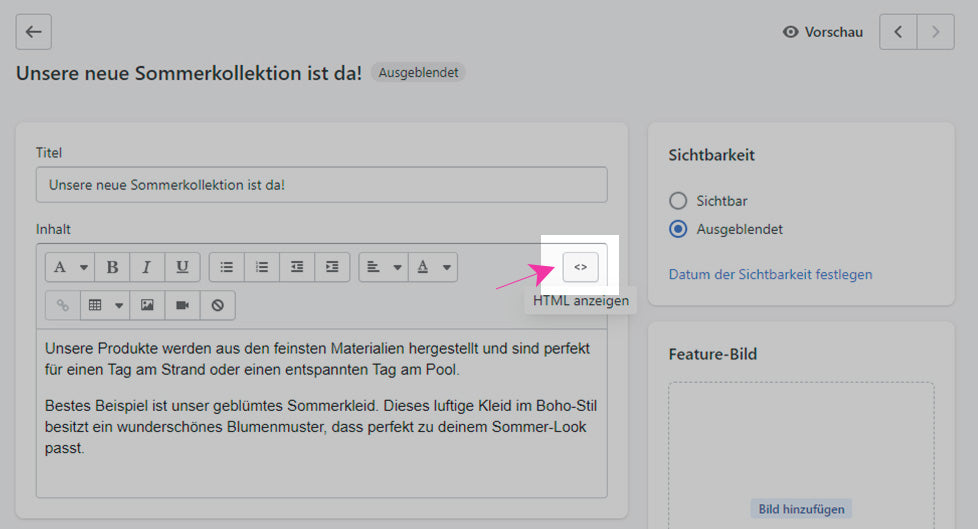
- Klicke im Inhaltsfenster auf die Schaltfläche "<>", um von der Bearbeitungsansicht zur HTML-Ansicht zu wechseln.

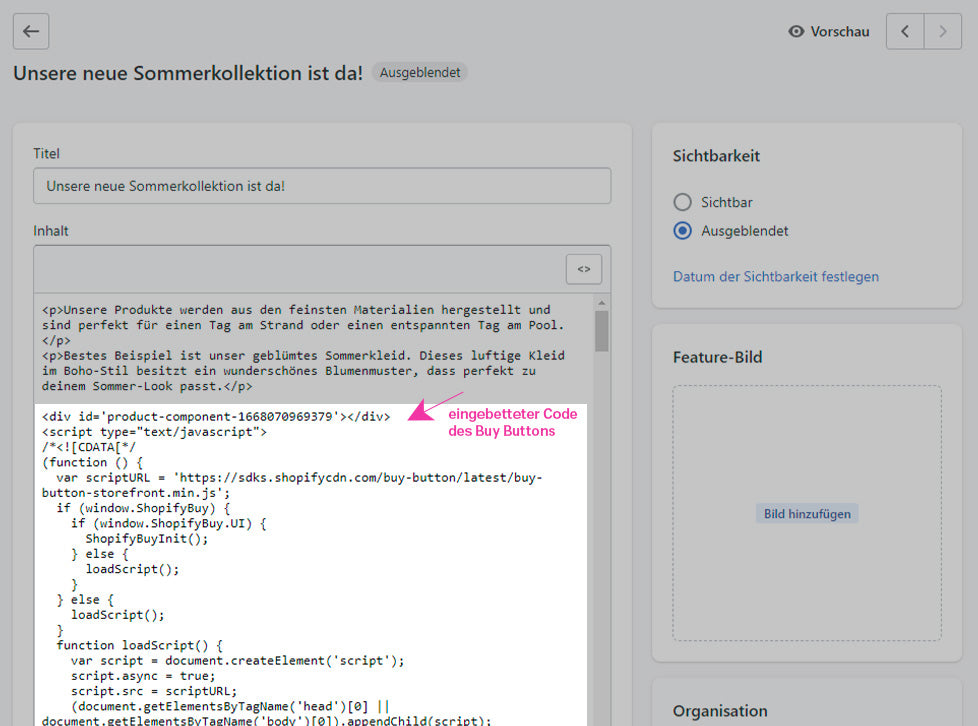
- Füge den zuvor kopierten Einbettungscode in den HTML-Editor an der Stelle ein, an der er erscheinen soll. Klicke auf Speichern.

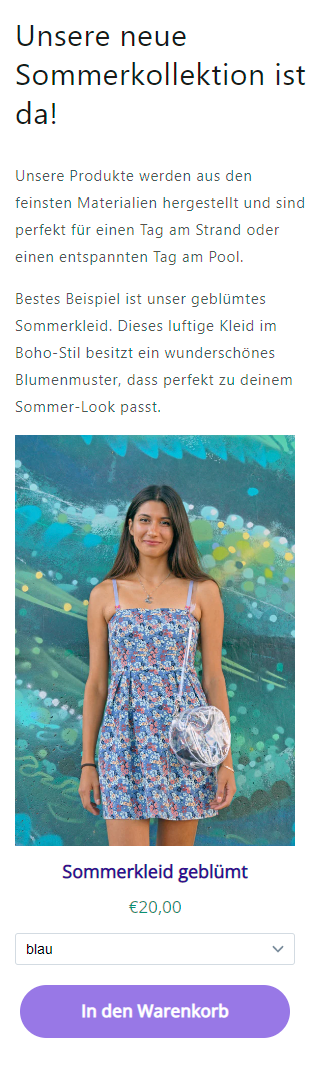
Sobald du deine Seite oder deinen Blogbeitrag gespeichert hast, wird dein Buy Button der Seite hinzugefügt. Wenn du dir eine Vorschau ohne Veröffentlichung ansehen möchtest, wählst du oben rechts im Seiteneditor die Option "Vorschau" (oder "Seite ansehen", wenn du sie zu einer Seite hinzufügst).

Wenn du einen Buy Button in deinen Shopify-Store oder -Blog implementierst, kann dies auch zu Problemen im Checkout-Prozess führen. Es ist deshalb oftmals sinnvoll, Permalinks zu nutzen, um deinen Warenkorb vorher zu laden.
3b) Einen Buy Button zu einer Squarespace Website hinzufügen
Bei Squarespace kannst du deinen Buy Button zu einzelnen Beiträgen oder zu Menüs auf deiner Homepage hinzufügen. So gehst du dafür vor:
- Logge dich in dein Squarespace-Dashboard ein und öffne die Seite, auf der du einen Buy Button hinzufügen möchtest.
- Bewege den Mauszeiger über den Inhaltsbereich des Seitenelements, in dem der Buy Button erscheinen soll, und klicke auf "Bearbeiten".
- Wähle den Punkt aus, an dem du den Einbettungscode hinzufügen möchtest.
- Wähle im Menü "Inhaltsblöcke" unter dem Abschnitt "Mehr" die Option "Code".
- Vergewissere dich, dass im Dropdown-Menü oben rechts "HTML" ausgewählt ist, und füge dann den Code für die Einbettung des Buy Buttons in das Code-Feld ein.
- Klicke abschließend auf "Übernehmen".
Denke daran, dass einige benutzerdefinierte Squarespace-Themes fortgeschrittene HTML-Kenntnisse für die Anpassungen erfordern können. In solchen Fällen wendest du dich am besten direkt an einen Entwickler oder eine Entwicklerin, der oder die dir beim Hinzufügen von benutzerdefiniertem Code helfen kann.
3c) Einen Buy Button zu einem WordPress-Blog hinzufügen
So fügst du einen Buy Button zu einem Beitrag auf deiner WordPress.org-Seite hinzu:
- Gehe in deinem WordPress-Dashboard zu deinen Beiträgen und wähle den Beitrag aus, dem du einen Buy Button hinzufügen möchtest.
- Je nach der von dir verwendeten Version des WordPress-Editors führst du einen der folgenden Schritte aus:
- Wenn du den klassischen Editor für deine WordPress-Website verwendest, klickst du im Editor auf den Tab "Text", um von der visuellen Ansicht zur Textansicht zu wechseln.
- Wenn du den Block-Editor für deine WordPress-Website verwendest, klickst du auf den "+"-Button und wählst dann die Option "Benutzerdefiniertes HTML".
- Füge den Code zum Einbetten des Buy Buttons an der Stelle ein, an dem der Button erscheinen soll.
- Je nachdem, was du tun möchtest, klickst du abschließend auf "Entwurf speichern", "Vorschau" oder "Veröffentlichen".
Du kannst den Einbettungscode auch in ein WordPress-Menü einfügen. Hierfür gehst du wie folgt vor:
- Klicke in deinem WordPress-Dashboard auf "Darstellung".
- Wähle "Anpassen", um den Design-Editor zu öffnen, und anschließend "Widgets".
- Wähle den Bereich aus, in dem du deinen Buy Button hinzufügen möchtest.
- Klicke auf "Widget hinzufügen", dann auf "Text".
- Füge den Einbettungscode für den Buy Button ein.
- Klicke auf "Speichern & Veröffentlichen".
Beachte, dass die Shopify Buy Buttons mit der WordPress.org-Plattform kompatibel sind, aber nicht mit WordPress.com-Plattform, da hier die HTML-Anpassung nur eingeschränkt möglich ist.
Lesetipp: Erfahre, wie es das Wiener Start-up Tapkey vom WordPress-Blog zum Shopify-Store geschafft hat.
3d) Einen Buy Button zu Wix hinzufügen
Um einen Shopify Buy Button zu deiner Wix-Website hinzuzufügen, folgst du diesen Schritten:
- Wähle in deinem Wix-Dashboard auf der Seite "Meine Websites" die Website aus, der du den Buy Button hinzufügen möchtest. Anschließend wählst du "Website bearbeiten".
- Klicke im Website-Editor von Wix auf "+" und dann auf "Mehr". Wähle "HTML-Code". Damit fügst du ein HTML-Code-Widget zu deiner Seite hinzu.
- Klicke auf "Code eingeben". Füge im Pop-up-Fenster "HTML-Einstellungen" deinen Code zum Einbetten des Buy Buttons in das Feld "Code hier hinzufügen" ein.
- Klicke abschließend auf "Übernehmen".
- Passe die Größe des HTML-Code-Widgets nach deinem Geschmack an. Achte darauf, dass der Warenkorb-Tab sichtbar ist, sofern du einen Buy Button mit einem Warenkorb eingebettet hast.
- Wenn du mit der Anpassung fertig bist, klickst du auf "Speichern".
Wenn du Buy Buttons für mehrere Produkte einbetten möchtest, ist es am besten, wenn du statt eines Buy Buttons für ein einzelnes Produkt einen Kategorie-Button einbettest. Wenn du mehrere Buttons für einzelne Produkte einbindest, sehen die Besucher:innen für jedes Produkt einen separaten Warenkorb.
Lesetipp: Hier stellen wir dir die 5 besten Wix-Alternativen vor.
3e) Shopify Buy Button mit Script-Tags hinzufügen
In einigen Fällen verlangen Website-Builder (wie z. B. Unbounce), dass du die <script>-Tags separat in den Header einfügst, während du den Rest des Codes in den Body deiner Seite einfügst, und zwar dort, wo der Buy Button erscheinen soll.
Dazu musst du das <script>-Element vom <div>-Element in deinem Code zum Einbetten des Buy Buttons trennen. Du siehst das <div>-Element oben im Code. Es sieht ungefähr so aus:
<div id="product-component-1655929612938"></div>
Das <script>-Element (das viel länger ist) macht den Rest des Einbettungscodes aus und beginnt mit <script type="text/javascript"> und endet mit </script>.
Sobald du diese Elemente voneinander getrennt hast, kannst du die folgenden Schritte ausführen:
- Öffne den Seitenheader der Website, auf der du deinen Buy Button einbetten möchtest.
- Kopiere das <script>-Element und füge es vollständig in den Header deiner Website ein.
- Speichere deine Änderungen.
- Öffne nun den Seiteneditor für die Seite, auf der du deinen Shopify Buy Button hinzufügen möchtest.
- Kopiere das <div>-Element und füge es an der Stelle auf der Seite ein, an der dein Buy Button erscheinen soll.
- Speichere deine Änderungen.
Mit dem Buy Button von Shopify jede Website mit E-Commerce-Funktionen aufwerten
Shopify Buy Buttons helfen Händler:innen, ihre Kundschaft dort anzusprechen, wo sie sich aufhält – unabhängig von der Seite oder der Plattform. Die Möglichkeit, direkt an Kund:innen zu verkaufen, ohne sie auf eine andere Seite verweisen zu müssen, reduziert Reibungsverluste und kann dazu beitragen, den Umsatz zu steigern. Mit einem strategisch platzierten Buy Button z.B. auf einer Blogseite können Kund:innen also auf einfache Weise Produkte kaufen, ohne die Seite zu verlassen.
Für Blogger:innen, Künstler:innen, Autor:innen, Designer:innen, Podcaster:innen, Influencer:innen und alle anderen, die ihre Arbeit monetarisieren wollen, bieten die Buy Buttons von Shopify eine einfache Möglichkeit, die Vorteile der E-Commerce-Plattform zu nutzen, ohne eine komplett neue Website erstellen zu müssen.
Mit den anpassbaren Stilen, Farben und Funktionen der Shopify Buy Buttons kannst du jede Seite oder Website in einen vollwertigen Onlineshop verwandeln.
Dieser Beitrag erschien ursprünglich im Shopify.com-Blog und wurde übersetzt.





